はてなブログで最終更新日を表示するときに投稿日と同じ場合は表示しないようにするカスタマイズ
はてなブログで最終更新日を表示したくなり、やり方を調べて実装したことをまとめておきます。
やり方は以下の記事を参考にさせてもらいました。
ありがとうございます!
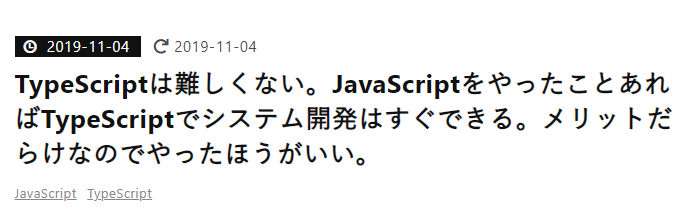
上記のとおりで実装して表示できたのですが、投稿日と最終更新日が同じ場合、以下のように表示されてしまいます。

ちょっとだけカスタマイズさせてもらって、投稿日と最終更新日が同じ場合は、表示されないようにしました。
記事上に表示したかったので記事上ところに貼り付けました。
sitemap.xmlは各自のサイトに合わせて修正してください。
ちなみにプレビューには反映されませんので注意。確認は変更を保存してから実際のページで確認してください。
<!-- 更新日時表示 --> <!--[if lt IE 9]> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script> <![endif]--> <!--[if gte IE 9]><!--> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script> <!--<![endif]--> <script> (function($) { "use strict"; var urls = [], opts = { cache: false, dataType: "xml" }, p, url = "https://final.hateblo.jp/sitemap.xml"; function parseSitemapXML(url) { var d = new $.Deferred(); $.ajax( $.extend(opts, { url: url, }) ) .done(function(xml) { $(xml) .find("sitemap") .each(function() { urls.push( $(this) .find("loc") .text() ); }); d.resolve(); }) .fail(function() { d.reject(); }); return d.promise(); } function findURL(url) { $.ajax( $.extend(opts, { url: url, }) ) .done(function(xml) { var isMatched = false; $(xml) .find("url") .each(function() { var $this = $(this); if ($this.find("loc").text() === location.href) { isMatched = true; appendLastmod($this.find("lastmod").text()); return false; } }); if (!isMatched) nextURL(); }) .fail(function() {}); } function nextURL() { urls.shift(); if (urls.length) findURL(urls[0]); } function appendLastmod(lastmod) { // 投稿日と更新日が同じ場合は表示しないようにする var pubdate = $("time[pubdate]").first().attr("datetime"); pubdate = pubdate == undefined ? "" : pubdate; if (lastmod.substr(0, 10) == pubdate.substr(0, 10)) return; var $container = $("<div></div>", { class: "lastmod" }).text(lastmod.replace(/T.*0/, "")); if ( $(".entry-header > .date") .get(0) .tagName.toLowerCase() === "span" ) { $(".entry-title").before($container); } else { $(".entry-date").append($container); } } p = parseSitemapXML(url); p.done(function() { findURL(urls[0]); }); p.fail(function(error) {}); })(jQuery); </script>
追加したところはコメントいれてますが、以下のところだけです。
あとSSLサイトなのでjqueryのurlをhttpsに直しました。
function appendLastmod(lastmod) { // 投稿日と更新日が同じ場合は表示しないようにする var pubdate = $("time[pubdate]").first().attr("datetime"); pubdate = pubdate == undefined ? "" : pubdate; if (lastmod.substr(0, 10) == pubdate.substr(0, 10)) return;
投稿日の取得ははてなブログの仕様が変わったらできなくなりそうな気がしますが、
そのときはそのときということで。
なんこかはてなブログのサイトを開いて試しましたが、とれたのでほかのサイトでも使えると思います。