Electron + Vue.js + TypeScriptでWindowsアプリ開発環境を構築する手順(2020年版)
アプリを開発したくなり、前から気になってたElectronで作ってみようと調べてたらVue.jsが使えることがわかり、
アプリの開発環境を構築ようとしたものの、思いのほかつまづいたので対処方法をメモっときます。
たぶん時が流れると状況は変わってくると思うので2020年現在の手順と理解ください。
- Electronとは
- Node.jsをインストール
- Visual Studio Codeをインストール
- VueCLIをインストール
- vue uiを実行
- vue uiでプロジェクトを作成
- Electron用のプラグインを追加する
- アプリを起動
- exeを作成
- 最後に
Electronとは
web(HTML+CSS)の技術でデスクトップアプリを作成できるフレームワークです。
ちなみにVisual Studo CodeはElectronでできています。
Node.jsをインストール
現時点で推奨版となっている12.18をダウンロードしてインストールします。
インストールは次へ次へでOKです。
Visual Studio Codeをインストール
すでに入っているひとはスキップでOKです。
VueCLIをインストール
Vue CLIはVue.jsで開発するのにほぼ必須なツールです。 Visual Studio Codeを起動してターミナルを開いて以下のコマンドを実行する。
>npm install -g @vue/cli
vue uiを実行
vue uiはプロジェクトの作成やプラグインのインストール、ビルドなどをGUIで行えるようになる便利なツールです。
Vue CLIに同梱されていますので別途インストールは不要です。
Vue CLIインストールが終わったら以下のコマンドをたたいてvue uiを起動します。
>vue ui
ここで以下のエラーがでました。
PS C:\Users\final> vue ui
vue : このシステムではスクリプトの実行が無効になっているため、ファイル C:\Users\final\AppData\Roaming\npm\vue.ps1 を読み込むことができま
せん。詳細については、「about_Execution_Policies」(https://go.microsoft.com/fwlink/?LinkID=135170) を参照してください。
発生場所 行:1 文字:1
+ vue ui
+ ~~~
+ CategoryInfo : セキュリティ エラー: (: ) []、PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
1年くらい前まではこんなエラー出なかったんですが、任意のコードが実行されないようにOSのセキュリティが厳しくなったんだと思います。 対処としてPowerShellを管理者権限で別に起動して以下のコマンドを実行します。
>PowerShell Set-ExecutionPolicy RemoteSigned
実行後は"vue ui"が成功すると思います。
vue uiでプロジェクトを作成
プロジェクトの作成は以下の記載の手順と同じ内容でOKです。
今回はテストを除いて以下を選択しました。ElectronでもTypeScriptは強く推奨します。
- Babel
- TypeScript
- Router
- Linter / Formatter
ただ、そのまま進めると以下のようなエラーが出てプロジェクト作成に失敗しました。
エラーの内容は以下のような感じで原因がさっぱりです。
1年くらい前は同じ手順で問題なく動いていたんですけどね。
at makeError (C:\Users\final\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\execa\index.js:174:9)
at C:\Users\final\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\execa\index.js:278:16
at processTicksAndRejections (internal/process/task_queues.js:97:5)
at async C:\Users\final\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\@vue\cli-ui\apollo-server\connectors\projects.js:345:5 at async Object.wrap (C:\Users\final\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\@vue\cli-ui\apollo-server\connectors\progress.js:39:14) {
海外の掲示板にyarnが入っていないのが悪いみたいなことが書いてあったので以下のコマンドを実行してから再度作成したらうまくいきました。
ちなみにyarnはnpmの後継みたいなコマンドです。
>npm install -g yarn
Electron用のプラグインを追加する
いよいよElectronの導入です。上記までの手順は通常のVue.jsの開発と同じです。
vue uiのプラグイン追加で、"electron-builder"を検索してプラグインをインストールします。
検索すると何個か出てきますが、一番上のダウンロード数が一番多いやつを選択します。
これもそのまま進めるとエラーになりました。(エラーメッセージは出ず何度やってもプラグインがインストールできない)
そこで一旦、vscodeを終了します。
vscodeを起動して、vueプロジェクトのフォルダを開きます。
ターミナルを開いてvue uiを起動する。
もっかいプラグインを追加する。
とうまくいきました。
Electronのバージョンはデフォルトのままで9.0を選択します。
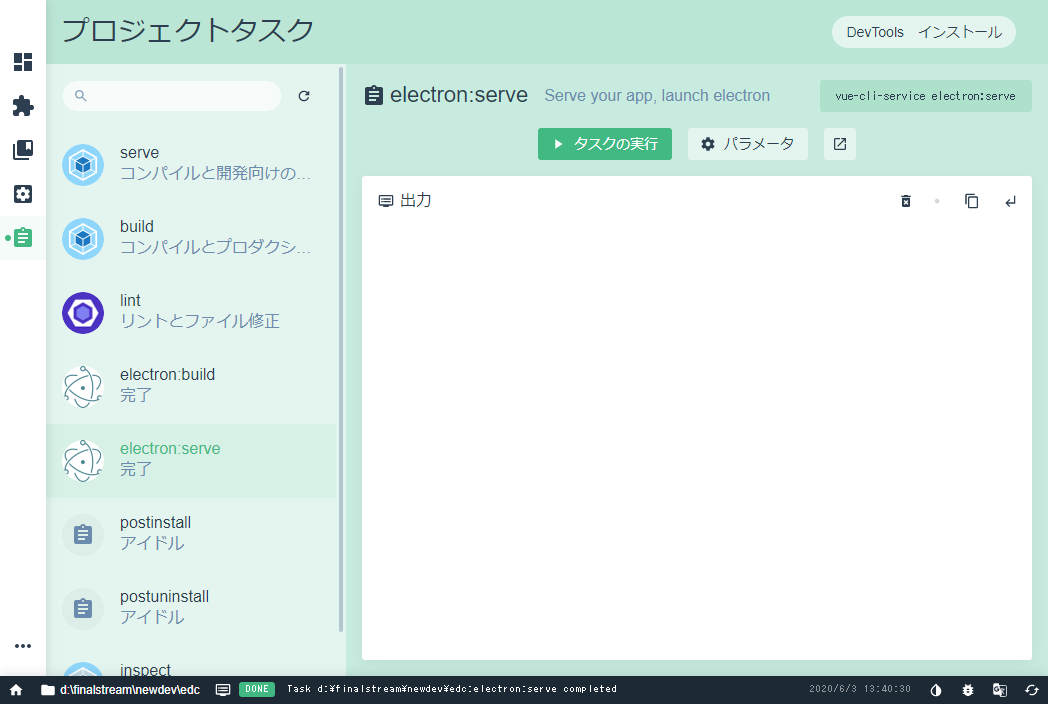
アプリを起動
vue uiのタスクに”electron:serve”があるのでそれを実行するとアプリが起動します。

途中、出力欄に赤いものが見えるかもしれませんが、起動はできました。
exeを作成
アプリを作ったらexeを配布する必要があります。
タスクの一覧にある"electron:build"を選択します。
パラメータで"Build for Windows"をONにします。
あとはタスクを実行します。
するとエラーになります。ビルドだとエラーがあると成功しないようになっており、アプリ起動するときに出てたエラーが邪魔をするわけです。
エラーはたくさん出てますが、以下のようなエラーがでていました。
ERROR in d:/finalstream/newdev/edc/node_modules/electron/electron.d.ts(1659,31): 1659:31 Cannot extend an interface 'NodeJS.EventEmitter'. Did you mean 'implements'?
これも日本のサイトに情報がなかったので公式のissueに確認すると、”@types/node”パッケージがv13以降だとエラーになるみたいなことが書いてありました。
”yarn list --depth=0”コマンドでインストールされているバージョンを確認すると"@types/node@14.0.9"となっていました。
どうやらVue CLIでインストールすると最新のバージョンが入るみたいです。
これでは現時点では動かないので以下のコマンドをvscodeのターミナルで実行してダウングレードします。
バージョンはv12系ならなんでもいいと思うので、現時点のv12系の最新版にします。
>yarn upgrade @types/node@12.*
それでもっかいビルドするとエラーがなくなると思いきや、1個残りました。
ERROR in d:/finalstream/newdev/edc/src/background.ts(27,7):
27:7 Type 'string' is not assignable to type 'boolean | undefined'.
25 | // Use pluginOptions.nodeIntegration, leave this alone
26 | // See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
> 27 | nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION
| ^
28 | }
29 | });
30 |
エラーを見る限り、booleanに変換しろとのことなので、background.tsの該当箇所を以下のように修正します。"!!"つけてbooleanに変換します。
nodeIntegration: !!process.env.ELECTRON_NODE_INTEGRATION
これでビルドができました。
ビルドしたものはプロジェクトフォルダの"dist_electron"にできます。
デフォルトでインストーラも作ってくれるみたいですね。
インストーラが不要な方は"win-unpacked"フォルダの中を配布すればOKかと思います。
サンプルまんまのアプリですが、100MBくらいとサイズがでかいですね。
vscodeも確認しましたが、同じような感じだったのでElectronアプリはそんな感じなんだと思います。
いまの時代、100MBなんて数秒でダウンロードできるので問題ないですね。
最後に
以上でアプリの開発環境ができました。
これからアプリを作ってつまづきポイントがあればまた記録したいと思います。