Electronでアプリを開発しててデバッグのやり方につまずいたのでまとめておきます。
デバッグはメインプロセスとレンダラープロセスでやり方が違うので注意してください。
メインプロセスとレンダラープロセスがわからない方は以下の記事を確認いただければなんとなく理解できると思います。
デバッグする前の設定(vue.config.jsをおく)
ルート(.gitignoreと同じ場所)に以下のvue.config.jsを配置します。これはメインプロセス、レンダラープロセスどちらでのデバッグでも必要な設定です。
メインプロセスのデバッグ
メインプロセスのデバッグはVisual Studio Codeで行います。
手順は以下に書いてあるとおりにやればできましたが、英語なので簡単に必要なことだけ書きます。
1. デバッグ構成ファイルをおく
ルートにある.vscodeフォルダ(なければ作成)に以下のlaunch.jsonとtasks.jsonを配置する。
2. ブレークポイントをはる
background.tsの止めたいところにブレークポイントをはります。
3. vscodeからデバッグ実行する
構成は"Electron:Main"を選択して実行ボタン(緑の▷)をクリックします。
ちなみに"Electron:All"を選択するとvueファイルでもブレークできますが、切り替える必要があるのでレンダラープロセスは後述する方法がおすすめです。
4. とまる
変数の中身も確認できますし、値も変更できます。

レンダラープロセスのデバッグ(ロジック)
レンダラープロセスでのロジックのデバッグは通常のchromeと同様でデベロッパーツールで行います。
このデバッグ手順は通常のVue.jsでの開発も同じです。
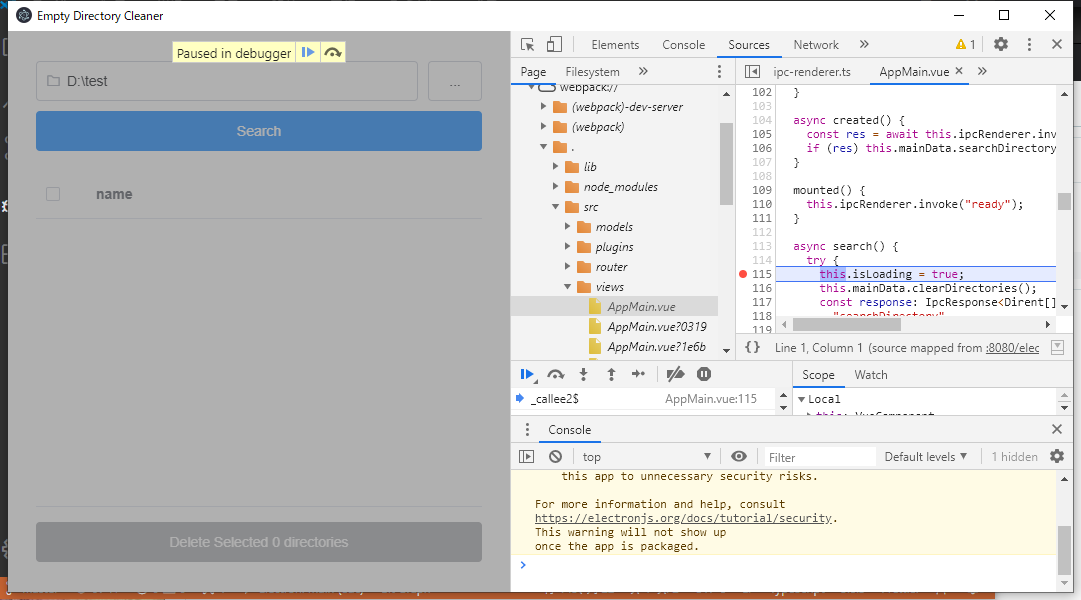
1. デベロッパーツールのSourcesを開く
アプリを起動するとデベロッパーツールが右側に表示されているのでSourcesタブに変更します。
2. ツリーからvueファイルを選択する
ツリーにある"webpack://"を開いて"."フォルダを開いて"src"フォルダを開くとvueファイルがあるので選択します。
ファイル名の後ろに"?"がついているものもありますが、何もついていないものを選択します。
3. ブレークポイントをはる
vueファイルを選択するとソースが表示されるので止めたいところにブレークポイントをはります。
4. とまる
変数の中身も確認できますし、値も変更できます。

レンダラープロセスのデバッグ(Vue.js)
通常のVue.jsの開発と同様にChrome拡張を入れることでvueオブジェクトのデータがリアルタイムに確認できます。
1. Chromeのアドオンをインストール
Chromeを開いて"Vue.js devtools"をインストールします。
chrome.google.com
2. background.tsのコメントアウトを解除する
background.tsのapp.on("ready")にinstallVueDevtools()の処理がコメントアウトされているので解除します。
app.on("ready", async () => { if (isDevelopment && !process.env.IS_TEST) { // Install Vue Devtools // Devtools extensions are broken in Electron 6.0.0 and greater // See https://github.com/nklayman/vue-cli-plugin-electron-builder/issues/378 for more info // Electron will not launch with Devtools extensions installed on Windows 10 with dark mode // If you are not using Windows 10 dark mode, you may uncomment these lines // In addition, if the linked issue is closed, you can upgrade electron and uncomment these lines try { await installVueDevtools(); } catch (e) { console.error("Vue Devtools failed to install:", e.toString()); } } createWindow(); });
3. デベロッパーツールでVueタブを選択
アプリを起動してVueタブを選択し、Vueオブジェクトを選択するとデータが確認できます。変更もできます。

※ Vueタブが表示されない場合
Electron 9.0だとVueタブが表示されないという事象が発生します。
その場合、vue uiからアプリを起動するとコンソールに以下の表示がされていると思います。
(electron) 'BrowserWindow.addDevToolsExtension' is deprecated and will be removed. Please use 'session.loadExtension' instead. (node:5400) ExtensionLoadWarning: Warnings loading extension at C:\Users\final\AppData\Roaming\emptydirectorycleaner\extensions\nhdogjmejiglipccpnnnanhbledajbpd: Unrecognized manifest key 'browser_action'. Unrecognized manifest key 'update_url'. Permission 'contextMenus' is unknown or URL pattern is malformed. Cannot load extension with file or directory name _metadata. Filenames starting with "_" are reserved for use by the system. (node:5400) ExtensionLoadWarning: Warnings loading extension at C:\Users\final\AppData\Roaming\emptydirectorycleaner\extensions\nhdogjmejiglipccpnnnanhbledajbpd: Unrecognized manifest key 'browser_action'. Unrecognized manifest key 'update_url'. Permission 'contextMenus' is unknown or URL pattern is malformed. Cannot load extension with file or directory name _metadata. Filenames starting with "_" are reserved for use by the system.
これについて調べたところ、electron-builder公式のissueにありました。
background.tsのfunction createWindow()のところを以下のようにasyncとawaitを追加します。
// ①↓asyncを追加 async function createWindow() { // ... if (process.env.WEBPACK_DEV_SERVER_URL) { // Load the url of the dev server if in development mode // ②↓awaitを追加 await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL as string); if (!process.env.IS_TEST) win.webContents.openDevTools(); // ...
これでデベロッパーツールにVueタブが表示されるようになりました。
ちなみにこの対処方法は6/13に判明したのですが、それまではCtrl + Shift + iでデベロッパーツールを開き直せばいけてました。
最後に
vscodeでアプリをデバッグ起動してbackgroud.tsにブレークポイントをはって、デベロッパーツールでvueファイルにブレークポイントをはればメインプロセスとレンダラープロセスの連携した動作もデバッグできるようになり、Vue.js devtoolsで変更検知されているか確認できるのでElectronのアプリ開発が捗りますね。