GitHub Actionsを使ってElectron with Vue.jsアプリのWindows/MacOS/Linux向けパッケージを同時に自動リリースするやりかた
Electronアプリを作ってGitHub Actionsを使って自動でビルドしてリリースしたいと思って調べてできたやり方をまとめます。
C#アプリではAppVeyorでやっていましたが、あの頃はGitHub Actionsなんてものはなかったので、今回はGitHub Actionsを使います。
GitHub Actionsとは
いわゆるCI/CD(継続的インテグレーション/継続的デリバリー)というやつで、Jenkinsみたいなやつです。
ブランチにコードがコミットされたタイミングで自動でビルドして、自動でリリースする仕組みを構築できます。
GitHub ActionsではWindows、MacOS、Linux(Ubuntu)の3環境でビルドできます。
ワークフローを作成する
GitHubのリポジトリを開くと"Actions"があると思うので、そこをたたいて"New workflow"を選択します。
次の画面でテンプレートを選べますが、残念ながらElectronのテンプレートはないのでスキップします。
スキップは"set up a workflow yourself "を選択します。
自動ビルド&リリースのコードを記述する
AppVeyorは自動リリースする際、設定画面でいろいろするべきことが多かったですが、
GitHub Actionsはコードだけで完結します。
コードはyamlで記述します。
コードもブラウザ上で編集できます。
アプリはVue CLIを使っている必要がありますが、以下のコードを貼り付けるだけです。
name: Build Release Electron on: [push] jobs: build: runs-on: ${{ matrix.os }} strategy: matrix: os: [windows-latest, macos-latest, ubuntu-latest] steps: - name: Set Context env: GH_TOKEN: ${{ secrets.GH_TOKEN }} GITHUB_CONTEXT: ${{ toJson(github) }} run: echo "$GITHUB_CONTEXT" - uses: actions/checkout@v1 with: fetch-depth: 1 - name: Set Node.js Version uses: actions/setup-node@v1 with: node-version: 14.x - name: Install Yarn run: | yarn install - name: Install Vue CLI run: | yarn global add @vue/cli - name: Build for Windows if: matrix.os == 'windows-latest' run: | yarn run electron:build --windows nsis zip --x64 --publish never - name: Build for MacOS if: matrix.os == 'macos-latest' run: | yarn run electron:build --macos dmg --x64 --publish never - name: Build for Linux if: matrix.os == 'ubuntu-latest' run: | yarn run electron:build --linux AppImage --x64 --publish never - name: Upload Artifacts for Windows Zip if: matrix.os == 'windows-latest' uses: actions/upload-artifact@v2 with: name: ${{ github.event.repository.name }}-Zip Package path: dist_electron/*.zip - name: Upload Artifacts for Windows Installer if: matrix.os == 'windows-latest' uses: actions/upload-artifact@v2 with: name: ${{ github.event.repository.name }}-Windows Installer path: dist_electron/*.exe - name: Upload Artifacts for MacOS if: matrix.os == 'macos-latest' uses: actions/upload-artifact@v2 with: name: ${{ github.event.repository.name }}-Dmg Package path: dist_electron/*.dmg - name: Upload Artifacts for Linux if: matrix.os == 'ubuntu-latest' uses: actions/upload-artifact@v2 with: name: ${{ github.event.repository.name }}-AppImage Package path: dist_electron/*.AppImage - name: Release uses: softprops/action-gh-release@v1 if: startsWith(github.ref, 'refs/tags/') with: files: | dist_electron/*.zip dist_electron/*.exe dist_electron/*.dmg dist_electron/*.AppImage env: GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
※ 2021/07/24 electron13に更新した際に以下のエラーが出て動かなくなっていたので修正
InvalidConfigurationError: GitHub Personal Access Token is not set, neither programmatically, nor using env "GH_TOKEN"
ちなみにリポジトリ固有の情報はないのでそのままいけます。
nodeのバージョンのところはアプリに合わせて修正してください。
修正が終わったら右上の"Start commit"ボタンでコミットします。
ビルドをしてみる
ブランチにプッシュするだけで自動でビルドが始まります。
ビルド中は黄色でくるくる回ります。

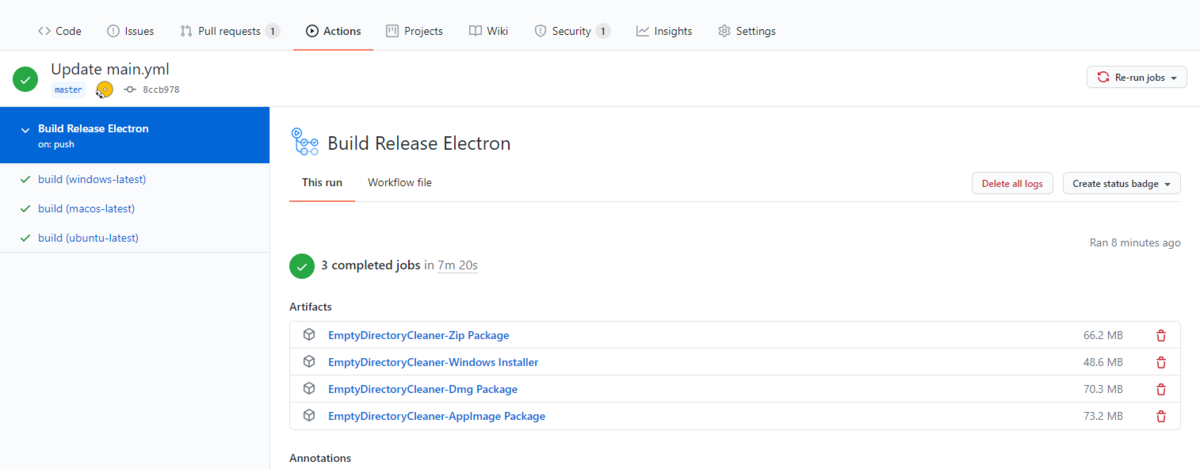
ビルドが完了したら緑のチェックマークになります。ビルドを選択するとビルドしたものをダウンロードできます。
ビルドしたものはArtifactsとして登録されています。

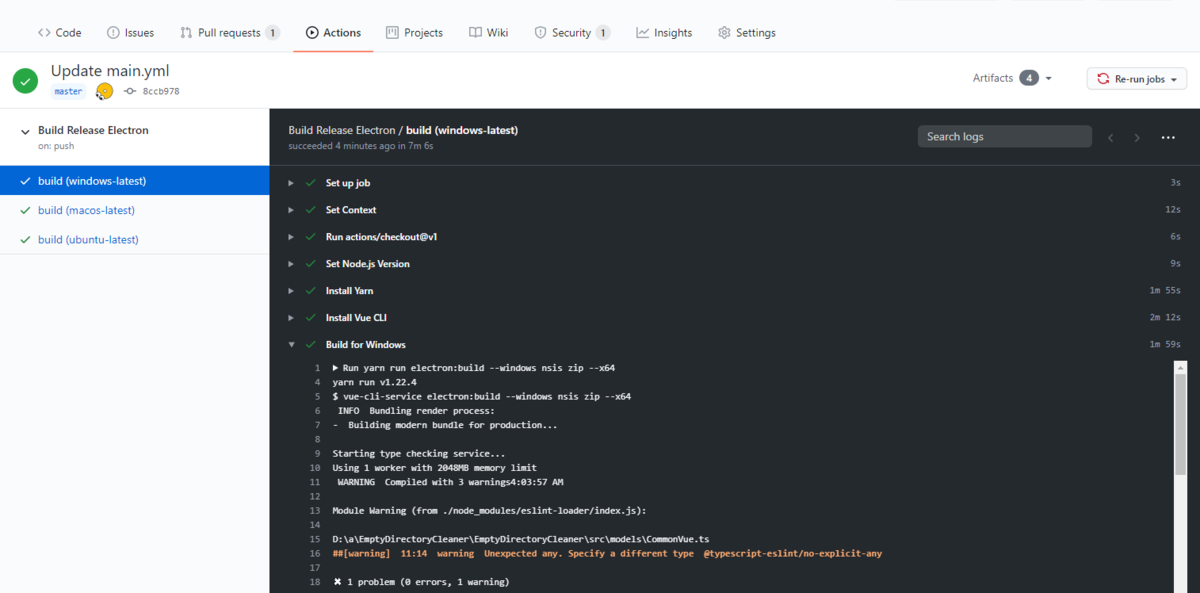
左側にあるbuild(xxxx)を選択すると各プラットフォームごとのビルド結果の詳細を確認することもできます。
エラーが発生した場合はここを確認しましょう。

リリースをしてみる
ブランチにプッシュしただけではリリースされません。
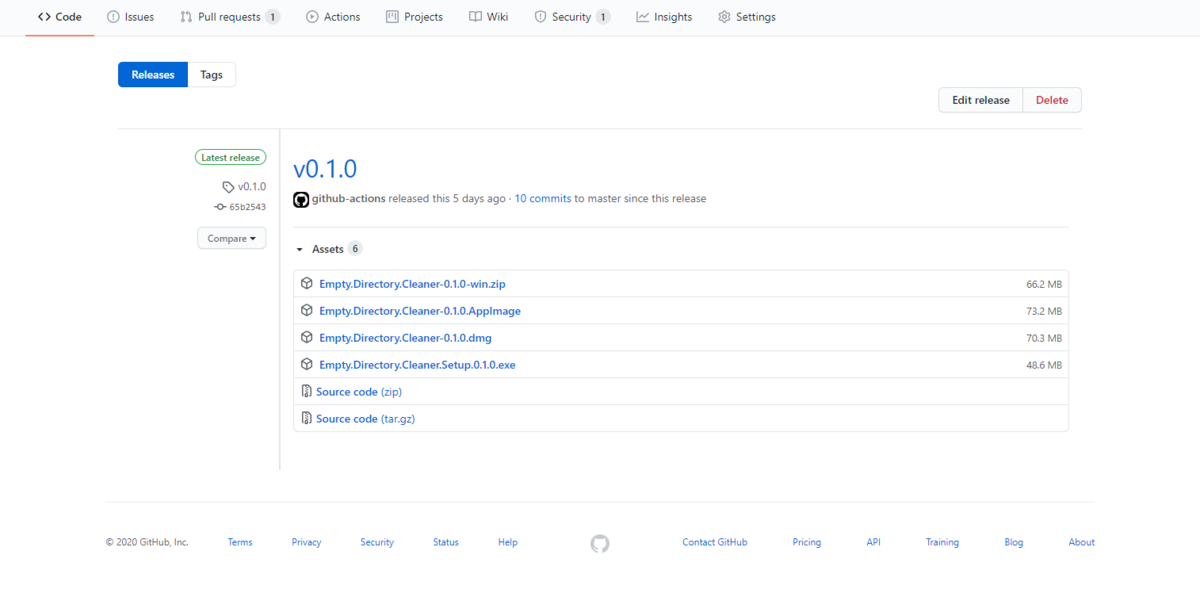
タグをうつとビルド後にリリースされます。
リリースされるとビルドしたものがAssetsとして登録されています。

最後に
GitHub ActionはのGitHub機能なのでGitHubの連携設定とか不要で便利ですね。
またクロスプラットフォーム向けのビルドにも使えるので今後使っていきたいと思います。