Firefoxをアップデートしてから動作がおかしくなった場合はFirefoxのリフレッシュを。※代償あり
Firefox 60にアップデートしてから突然、新しいタブページがブランクになってしまいました。 アップデート前は最近表示したサイトや検索ボックスなど表示されており、便利でした。
ヘルプを見てみましたが、
他のページをホームページに設定していない限り、新しい は、既定 の Firefox スタートページでもあります。
となんやらおかしい日本語で記載されており、設定を確認しましたが、初期値のままでした。
初期設定に戻すボタンも押してみましたが、変わらず。
さらにヘルプを見るとリフレッシュという機能があるみたいです。 これを実行すると、なんと新しいタブページが復活しました!
ですが、これには代償がありました。
なんかアドレスバーの横がめっちゃスッキリしています。
よくヘルプを確認すると『拡張機能とテーマが消えます』と記載されていました。
あとの祭りですが何をインストールしていたのか覚えてません。。
メッセージで教えてくれてもいいのに。Mozillaさん。。
まー必要になったときに足りないことに気づくでしょう。
と思っていましたが、しばらくしたら同期されてもとに戻ってました。
Firefox Syncを設定しておいて助かりました。
ご親切なことに新しいタブもブランクに戻っています。。
振り出しに戻りました。
問題は拡張機能かテーマってことがわかったのですが、全部無効にしても治らなかったです。
まーそのうちアップデートで解消されると思うのでしばらく放って置くことにします。
ちなみに新しいタブはアドレスバーに『about:home』って入力したら表示されます。
なので原因不明です。(時間があるときに調べて判明したら更新します)
Firefoxをアップデートして、動作がおかしくなった場合は、プロファイルのバックアップをとってからリフレッシュをお試しください。
バックアップ方法は以下を参照ください。
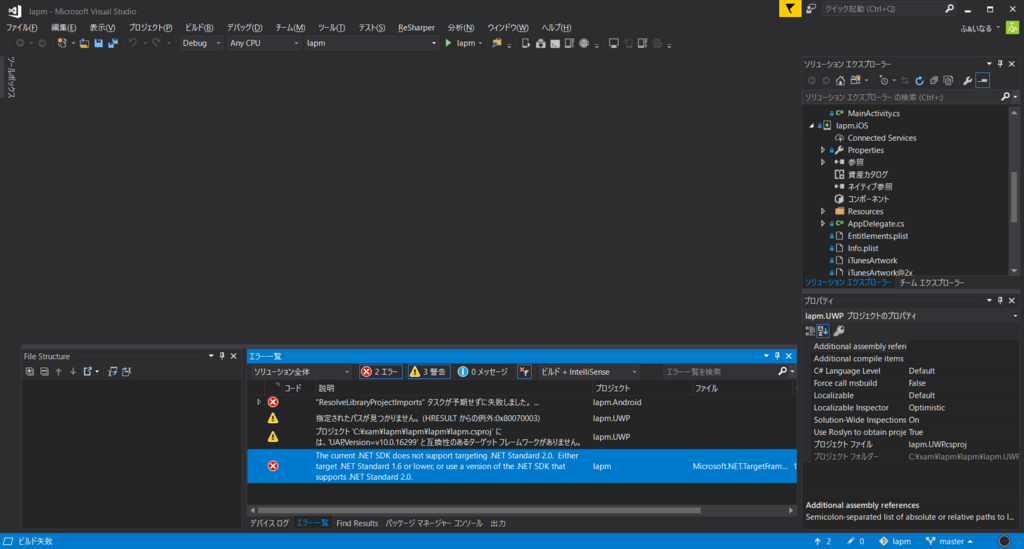
Xamarin.Forms + Prismで空プロジェクトをビルドしただけなのに「"ResolveLibraryProjectImports" タスクが予期せずに失敗しました。」
ついこないだまでXamarin.Froms + Prismのプロジェクトが作成できていましたが、
いつからかビルドするとエラーになるようになりました。
前回失敗したファイルパスの問題ではないはずです。短くなるようにしたので。 final.hateblo.jp

エラー一覧の下の方に以下のようなエラーが…。
The current .NET SDK does not support targeting .NET Standard 2.0. Either target .NET Standard 1.6 or lower, or use a version of the .NET SDK that supports .NET Standard 2.0.
なんか足りないのかーということで、
以下のリンク先で『.NET Core SDK 2.0.x』をダウンロードしてインストール。
インストール後、VisualStudioをあげなおして、ビルドしたところ成功しました!
原因は謎ですが、VisualStudioかXamarinかPrismを更新したときにデフォルトのターゲットフレームワークが変わったんだと思います。
Xamarin.FormsでSnackbarを表示する方法。
Xamarin.FormsでToastを表示する方法を調べていたらいたのですが、いまはToastではなく、Snackbarの時代なんですね。
ということでXamarin.FormsでSnackbarを表示する方法です。
Xamarinの場合、以下のプラグインをいれると簡単に表示できますのでありがたく使用させていただきましょう。
nugetでインストールできます。
"Toasts.Forms.Plugin"でソリューション内の全部のプロジェクトにインストールします。
僕はAndroidしか持っていないのでここからはAndroidオンリーなコードしか記載しませんが、上記のプラグインはXamarinなのでマルチプラットフォーム対応してます。
まず、ActivityのOnCreateにコードをたします。
protected override void OnCreate(Bundle bundle) { TabLayoutResource = Resource.Layout.tabs; ToolbarResource = Resource.Layout.toolbar; base.OnCreate(bundle); // ここから DependencyService.Register<ToastNotification>(); var platformOptions = new PlatformOptions(); platformOptions.Style = NotificationStyle.Snackbar; ToastNotification.Init(this, platformOptions); // ここまで global::Xamarin.Forms.Forms.Init(this, bundle); LoadApplication(new App(new AndroidInitializer(this))); }
ポイントはPlatformOptionsでスタイルを指定することです 。
Snackbarと指定しないと通知になります。
これがどこにも書いてなくてソースをおっかけました。
逆に言えばこのプラグインを使用することで、通知も簡単に投げれるということですが。
次に共通ロジック(PCL)の呼び出すところです。
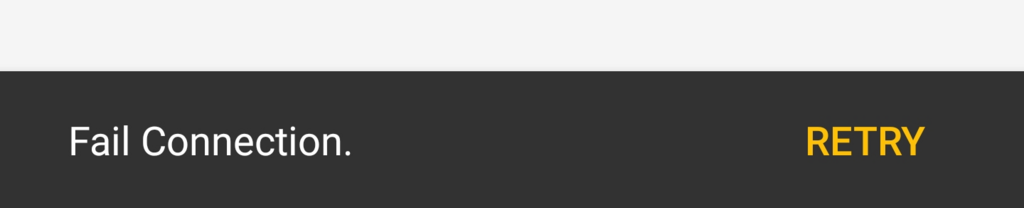
今回のコードは接続が成功したらSnackbarを表示するコードです。
LeonetConnecter.Connected += async (sender, args) =>
{
var notificator = DependencyService.Get<IToastNotificator>();
var androidOptions = new AndroidOptions();
androidOptions.DismissText = "";
var options = new NotificationOptions()
{
Title = "Success",
AndroidOptions = androidOptions
};
await notificator.Notify(options);
};
これだけで以下のように表示できます。

ちなみにスナックバーはトーストと違ってアクションを受け取ることができます。
DismissTextを設定することでアクションボタンができます。

Notifyメソッドの戻り値でボタンが押されたかわかりますので、簡単ですね。