intra-martのeBuilderのモジュールプロジェクトで各フォルダに格納するものとデプロイ先まとめ。
intra-martのaccelからeBuilderも大きく変わりました。
モジュールという概念が導入されたことにより、モジュールプロジェクトができました。
アプリを開発するときはeBuilderでモジュールプロジェクトを作成するところから始めます。
モジュールプロジェクトを作成するとデフォルトでフォルダがいくつもあって最初はどういうものかぜんぜんわからなかったので今回は、accel初めての方向けに簡単にまとめます。
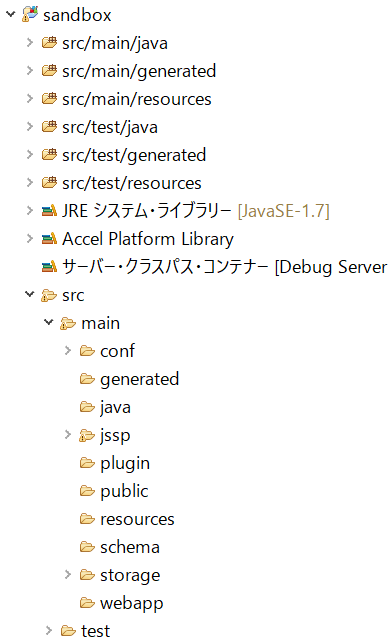
まず、モジュールプロジェクトを作成すると以下のようなフォルダ構成になっていると思います。

そしてそのモジュールプロジェクトのデプロイ先ですが、デフォルトではresinのフォルダにあるwebappsにあるimartになります。
以下のまとめでそれぞれのフォルダのデプロイ先を記述していますが、上記のデプロイ先からの相対パスと思ってください。
そしてスクリプト開発ではsrc/mainの下のフォルダをメインで使うことになると思います。
まず、念頭においておくべきことはプロジェクト内フォルダに格納したものは、ビルド時にデプロイ先にコピーされる。ということです。
アプリ開発で、ソースを修正したのに反映されないみたいなことがあった場合は、デプロイ先のファイルが更新されているか確認することが重要です。
たまーにですが、eBuilderでビルドしてもデプロイ先にコピーされないことがありました。その場合はeBuilderを再起動しましょう。
あとどういう形式のファイルを格納するのかわからない場合はデプロイ先に製品のファイルが入っているのでそれを参考にするといいです。ドキュメントも読んだほうがいいです。
では以下にまとめます。
| プロジェクト内フォルダ | デプロイ先 | 格納するもの | 備考 |
|---|---|---|---|
| src/java src/generated src/resources |
WEB-INF/libにあるjar | 新規開発したアプリのjavaソース | javaソースはビルドするとjarにまとめられます 実体はsrc/mainの同名フォルダに格納されます |
| src/main/conf | WEB-INF/conf | ログ設定、ルーティング設定、メッセージなどの設定ファイル | デフォルトでlog, message, routing-jssp-configフォルダがあります |
| src/main/jssp | WEB-INF/jssp | スクリプト開発のソース(htmlとjs) | jssp/srcに新規開発したものを格納します 製品カスタマイズする際はsrc/main/jsspの下にplatformとかproductのフォルダを作成してカスタマイズするソースと同じ階層構造にカスタマイズしたソースを配置します カスタマイズする元となる製品ソースはデプロイ先のWEB-INF/jssp/platfrom、WEB-INF/jssp/productから探します |
| src/main/plugin | WEB-INF/plugin | プラグイン設定のxml | プラグイン開発した場合のみ使います |
| src/main/public | / | クライアントサイドのjavascript、css、imgとか | WEBサーバに配置するような静的コンテンツを配置します クライアントサイドの製品カスタマイズする際はここに格納するとデプロイ先で上書きされます |
| src/main/schema | WEB-INF/schema | XMLスキーマのxsdファイル | 使ったことがないので詳しくはわかりません |
| src/main/storage | ストレージ(デフォルトはc:\tmp\storage) | テナント環境セットアップ時にストレージ配置したいファイル | src/main/storage/systemとsrc/main/storage/publicがあるが、アプリではpublicを使う(PublicStorageのAPIで操作可能) ここに置いたものはテナント環境セットアップ時のみストレージにコピーされるので注意(ビルドではコピーされない) |
| src/main/webapp | WEB-INF | javaの製品カスタマイズソースとか | WEB-INFに格納されたファイルを上書きしたいときに使います javaの製品ソースをカスタマイズする際はsrc/main/webapp/classesの下にjavaファイルを配置します(resin起動時にコンパイルされてclassファイルになります) |
詳細はアプリケーション開発ガイドに詳しく書いてあるので、読んでみてください。
目次 — アプリケーション開発ガイド 第12版 2015-12-01 intra-mart e Builder for Accel Platform