C#でWin32 API(グローバルフック等)を使用してデバッグすると「指定されたモジュールが見つかりません」と表示されたとき。
ExplorerWindowCleanerにグローバルフックを実装しようとしてコードを書いてデバッグで起動すると
以下のエラーが…
System.ComponentModel.Win32Exception (0x80004005): 指定されたモジュールが見つかりません。
モジュールが見つからない???
Windows10では対応していないのかーと思い、いろいろググッて調べてみるけどそんな情報はどこにもない。
試しにビルドで生成されたexeをそのまま起動すると普通に動いた。
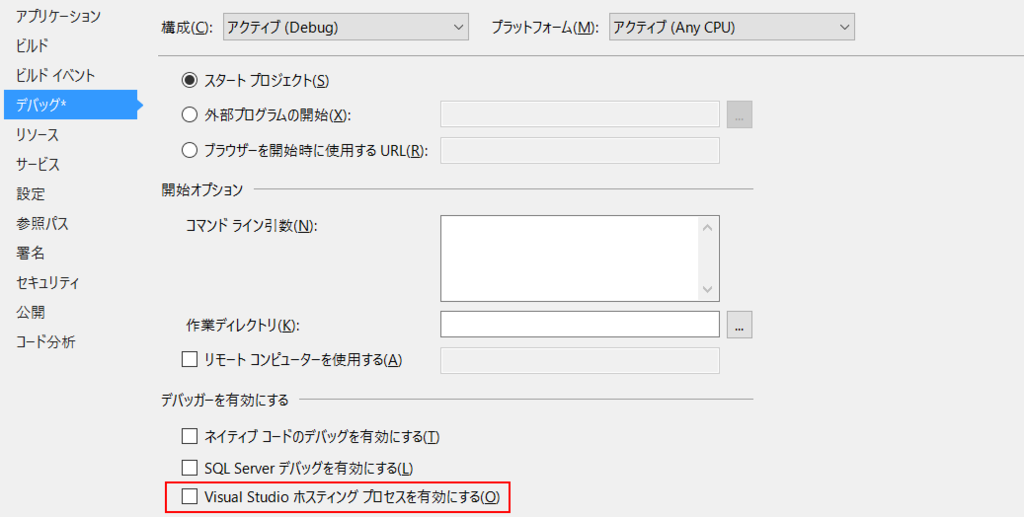
調べて見ると以下の設定にチェックが入っていると失敗するみたいなので、「Visual Studio ホスティング プロセスを有効にする」チェックをはずすと普通に動いた。
それにしてもわかりにくいメッセージが出るんだなー。

ちなみにVisual Studio ホスティング プロセスを無効にすることのデメリットは以下の3つらしいです。
- .NET Framework アプリケーションのデバッグが始まるまでの時間が長くなる。
- デザイン時の式評価が使用できなくなる。
- 部分信頼デバッグが使用できなくなる。
うん、よくわからない。下の2つが。
けどそんなに問題なさそうな気がする。
詳細はMSDNで
https://msdn.microsoft.com/ja-jp/library/ms185330.aspx
intra-martのeBuilderのモジュールプロジェクトで各フォルダに格納するものとデプロイ先まとめ。
intra-martのaccelからeBuilderも大きく変わりました。
モジュールという概念が導入されたことにより、モジュールプロジェクトができました。
アプリを開発するときはeBuilderでモジュールプロジェクトを作成するところから始めます。
モジュールプロジェクトを作成するとデフォルトでフォルダがいくつもあって最初はどういうものかぜんぜんわからなかったので今回は、accel初めての方向けに簡単にまとめます。
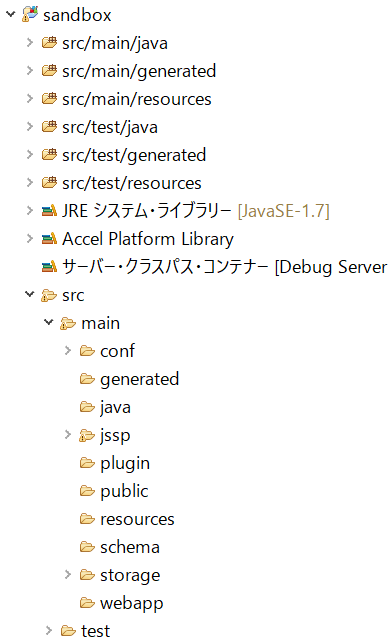
まず、モジュールプロジェクトを作成すると以下のようなフォルダ構成になっていると思います。

そしてそのモジュールプロジェクトのデプロイ先ですが、デフォルトではresinのフォルダにあるwebappsにあるimartになります。
以下のまとめでそれぞれのフォルダのデプロイ先を記述していますが、上記のデプロイ先からの相対パスと思ってください。
そしてスクリプト開発ではsrc/mainの下のフォルダをメインで使うことになると思います。
まず、念頭においておくべきことはプロジェクト内フォルダに格納したものは、ビルド時にデプロイ先にコピーされる。ということです。
アプリ開発で、ソースを修正したのに反映されないみたいなことがあった場合は、デプロイ先のファイルが更新されているか確認することが重要です。
たまーにですが、eBuilderでビルドしてもデプロイ先にコピーされないことがありました。その場合はeBuilderを再起動しましょう。
あとどういう形式のファイルを格納するのかわからない場合はデプロイ先に製品のファイルが入っているのでそれを参考にするといいです。ドキュメントも読んだほうがいいです。
では以下にまとめます。
| プロジェクト内フォルダ | デプロイ先 | 格納するもの | 備考 |
|---|---|---|---|
| src/java src/generated src/resources |
WEB-INF/libにあるjar | 新規開発したアプリのjavaソース | javaソースはビルドするとjarにまとめられます 実体はsrc/mainの同名フォルダに格納されます |
| src/main/conf | WEB-INF/conf | ログ設定、ルーティング設定、メッセージなどの設定ファイル | デフォルトでlog, message, routing-jssp-configフォルダがあります |
| src/main/jssp | WEB-INF/jssp | スクリプト開発のソース(htmlとjs) | jssp/srcに新規開発したものを格納します 製品カスタマイズする際はsrc/main/jsspの下にplatformとかproductのフォルダを作成してカスタマイズするソースと同じ階層構造にカスタマイズしたソースを配置します カスタマイズする元となる製品ソースはデプロイ先のWEB-INF/jssp/platfrom、WEB-INF/jssp/productから探します |
| src/main/plugin | WEB-INF/plugin | プラグイン設定のxml | プラグイン開発した場合のみ使います |
| src/main/public | / | クライアントサイドのjavascript、css、imgとか | WEBサーバに配置するような静的コンテンツを配置します クライアントサイドの製品カスタマイズする際はここに格納するとデプロイ先で上書きされます |
| src/main/schema | WEB-INF/schema | XMLスキーマのxsdファイル | 使ったことがないので詳しくはわかりません |
| src/main/storage | ストレージ(デフォルトはc:\tmp\storage) | テナント環境セットアップ時にストレージ配置したいファイル | src/main/storage/systemとsrc/main/storage/publicがあるが、アプリではpublicを使う(PublicStorageのAPIで操作可能) ここに置いたものはテナント環境セットアップ時のみストレージにコピーされるので注意(ビルドではコピーされない) |
| src/main/webapp | WEB-INF | javaの製品カスタマイズソースとか | WEB-INFに格納されたファイルを上書きしたいときに使います javaの製品ソースをカスタマイズする際はsrc/main/webapp/classesの下にjavaファイルを配置します(resin起動時にコンパイルされてclassファイルになります) |
詳細はアプリケーション開発ガイドに詳しく書いてあるので、読んでみてください。
目次 — アプリケーション開発ガイド 第12版 2015-12-01 intra-mart e Builder for Accel Platform
intra-mart(accel)でModule.alertの代わりとなるっぽい汎用的に使えるエラー画面を出す。
intra-martを昔からやっている人はわかると思いますが、製品標準でエラー画面が用意されています。
そうです、Module.alertオブジェクトです。
エラー画面というか警告画面っぽいですけど。
以下のようにサーバサイドでメッセージID、詳細メッセージを渡すだけで戻るボタン付きのエラー画面が出せます。
Module.alert.back(messageId, detail);
intra-mart Accel Platform SSJS API Documentation
intra-martで作成された業務アプリでシステムエラーが出た際はこれに頼っているケースがほとんどではないかと思います。
そんなModule.alertですが、accelから非推奨になりました。
しかも、代替えメソッドはありません。と書いてあります。
なぜなくなった? why?
まぁエラー画面くらい自分で作りなさいってことかーと理解して
UIデザインガイドラインを見てたらなんと代替っぽいのがありました。
6.5.2. 汎用メッセージ画面 — UIデザインガイドライン(PC版) 第5版 2015-04-01 intra-mart Accel Platform
なぜにUIデザインガイドラインに?ということは置いといて、渡せるものも増えていろいろパワーアップしているみたいです。
Transferオブジェクト intra-mart Accel Platform SSJS API Documentation
以下のようなコードをサーバサイドで書けばOKです。
Transfer.toErrorPage({ title: 'タイトル', message: 'メッセージ', detail: ['詳細メッセージ1', '詳細メッセージ2'], returnUrl: '/login', // 戻り先 URL returnUrlLabel: 'ログイン画面へ戻る', parameter: { key: 'value', list: ['1','2','3'] } });
↓上記のコードで出るエラー画面

これってModule.alertの代替ちゃうん?って思いましたが、accelで汎用的なエラー画面を表示するときはTransferオブジェクトを使いましょう。
そもそもaccelの開発ではajaxをメインでやると思うので、エラーメッセージはクライアントサイドでimuiShowErrorMessageを使って出すことが多く、あまり使う機会はないかもしれませんが覚えておいて損はないと思います。
intra-mart Accel Platform Client Side JavaScript API - imuiShowErrorMessage